Herkese selamlar, .net ile kodlama yaparken özellikle asp.net içerisinde programımızda kullanacağımız değerleri direkt olarak kod içerisinde yazmak sağlıklı olmayabilir.
Örneğin aşağıda bir kod parçası mevcut ve bu kod parçasının içeriğinde bağlantı dizemiz oluyor
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
using Microsoft.EntityFrameworkCore; using Microsoft.EntityFrameworkCore.Design; namespace Infrastructure.Persistence; public class AppDbContextFactory : IDesignTimeDbContextFactory<AppDbContext> { public AppDbContext CreateDbContext(string[] args) { var dbContextOptionsBuilder = new DbContextOptionsBuilder<AppDbContext>(); dbContextOptionsBuilder.UseSqlServer("//Bağlantı dizeniz"); return new AppDbContext(dbContextOptionsBuilder.Options); } } |
Buradaki bağlantı dizesini kodun içerisinde çift tırnak ile belirtmeye Hard Code deniyor yani sonradan değiştirilemez tarzında bir ifade gibi düşünebilirsiniz. Siz c# projenizi publish ettikten sonra bu ayarı değiştiremezsiniz.
Hem buradaki kodları daha temiz hale getirebilmek hem de buradaki bağlantı dizesi örneğindeki gibi değiştirilebilir şeyler bir json dosyası içerisinde saklamayı tavsiye ediyor microsoft.
Ve bu json dosyasının asp.net için özel bir ismi var appsettings.json, fakat bunu kullanabilmenin tek yolu asp.net ile çalışmak değil.
Öncelikle bir c# console uygulamasında bunu nasıl kullanabiliriz onu görelim ki işin temelinde neler var bir bakalım ve öğrenelim.
En temelinden
|
1 |
dotnet new console -n uygulamaadi |
Komutunu çalıştırarak yeni bir uygulama oluşturalım, sonrasında ise ister nuget package manager isterseniz de dotnet cli kullanarak , Configuration paketini kurmamız gerekiyor.
Ben dotnet cli kullanacağım ve projemin bulunduğu konuma giderek
|
1 |
dotnet add package Microsoft.Extensions.Configuration |
Komutunu çalıştırıyoruz
Bu komut ile yüklenen paket içerisinde ConfigurationBuilder adlı bir class mevcut ve bu class ile bir IConfigurationRoot build edebiliyoruz.
Önce configuration builder classımızı oluşturalım.
|
1 |
var configurationBuilder=new ConfigurationBuilder(); |
Buradaki ConfigurationBuilder sınıfını kullanabilmemiz için using ifadesini eklememiz gerektiğini unutmayalım lütfen!
Adından da anlaşılabileceği üzere bu bir builder class ve build edebilmemizi sağlıyor ancak biz bunu build etmeden önce, bir appsettings dosyası oluşturalım.

Projemizin csproj dosyası ile aynı konumda olmalı ona dikkat edelim.
Daha sonrasında ise builder’ımıza burada eklemiş olduğumuz appsettings.json dosyasını ekleyelim.
Fakat configurationBuilder’ın içerisine baktığımızda add methodu altında bizden bir configuration source istiyor
|
1 |
public IConfigurationBuilder Add(IConfigurationSource source) |
O yüzden direkt olarak bir json dosyasını ekleyemiyoruz, bundan dolayı bir paket daha kurmamız lazım.
hemen terminalimizde
|
1 |
dotnet add package Microsoft.Extensions.Configuration.Json |
Yazıyoruz ve Json dosyalarımızı ekleyebilir hale geliyoruz daha sonrasında ise şu işlemi yaparak oluşturduğumuz appsettings.json dosyasını configuration builder’a ekliyoruz.
|
1 2 3 4 5 6 7 8 |
// See https://aka.ms/new-console-template for more information using ConfigurationApplication; using Microsoft.Extensions.Configuration; var configurationBuilder = new ConfigurationBuilder(); configurationBuilder.AddJsonFile("appsettings.json"); IConfigurationRoot configuration = configurationBuilder.Build(); |
|
1 |
Unhandled exception. System.IO.FileNotFoundException: The configuration file 'appsettings.json' was not found and is not optional. |
Yukarıdaki gibi bir hata aldıysanız korkmayın bunun sebebi appsettings.json dosyasını, projenin build edildiği yerde aramaktadır peki bizim build edilen dosyamızın çıktısı neresi?

Fakat bizim appsettings.json dosyamızın bulunduğu konum neresi?

Gördüğünüz gibi appsettings.json dosyamız projemizin build edilmemiş kodlarının bulunduğu yerde, bizim bunu bir şekilde bin debug net8.0’In altına taşımamız lazım , ancak bir programcı bunu elle taşır mı ? Tabiki de taşımaz zaten ihtiyacımız da yok.
Dosyanın otomatik olarak projenin build edildiği yere kopyalanması için ConfigurationApplication.csproj dosyamızı biraz düzenlememiz gerekiyor.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<Project Sdk="Microsoft.NET.Sdk"> <PropertyGroup> <OutputType>Exe</OutputType> <TargetFramework>net8.0</TargetFramework> <ImplicitUsings>enable</ImplicitUsings> <Nullable>enable</Nullable> </PropertyGroup> <ItemGroup> <PackageReference Include="Microsoft.Extensions.Configuration" Version="8.0.0" /> <PackageReference Include="Microsoft.Extensions.Configuration.Json" Version="8.0.0" /> </ItemGroup> <ItemGroup> <None Include="appsettings.json"> <CopyToOutputDirectory>PreserveNewest</CopyToOutputDirectory> </None> </ItemGroup> </Project> |
Burada None Include olan kısımı yeni ekledim diğer kısım zaten eklediğimiz paketleri belirtiyor. Ayrıca diğer paketlerin bulunduğu kısımla karışmaması adına farklı bir ItemGroup oluşturdum ve buraya ekledim, şimdi gelin burada ne nedir ona bakalım.
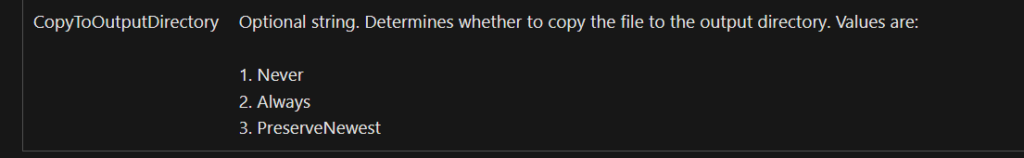
Burada none olarak belirttiğim xml etiketi aslında bunun önemli bir şey olmadığını belirtiyor c#’daki anonymous type’lar gibi düşünebilirsiniz. Include içerisinde ise hangi dosyalar’ı include edeceğini belirtiyoruz bunun altında verdiğimiz CopyToOutputDirectory ise projenin build/publish işlemlerinden sonra dosyayı hangi koşullarda kopyalanacağını belirtiyoruz. Burada ben PreserveNewest dedim bu da eğer daha önce build edildikten sonra bin/debug/net8.0 içerisinde oluşturulan appsettings.json dosyasını şimdikinden farklı ise kopyala değilse kopyalama demek. Burada şu işlemleri yapabiliyoruz.

tahmin edebileceğiniz gibi never asla yani hiçbir zaman kopyalamaz, always her zaman kopyasını oluşturur ve eski dosyayı siler diğer seçenek ise bizim kullandığımız zaten.
Şimdi gelelim uğraştığımız asıl işe…
appsettings.json dosyası uzantısından da anlayabileceğimiz üzere bir json dosyası ve içeriğinin json olması gerekiyor, hemen içerisine bir key value pair ekleyelim!
|
1 2 3 4 |
{ "Name": "Erdinç", "SurName": "YAŞAN" } |
Benim eklediğim Key value pairler yukarıdaki şekilde şimdi de kodumuz üzerinde bu key value pair’lere ulaşmaya çalışalım.
|
1 2 3 4 5 6 7 8 9 |
// See https://aka.ms/new-console-template for more information using Microsoft.Extensions.Configuration; var configurationBuilder = new ConfigurationBuilder(); configurationBuilder.AddJsonFile("appsettings.json"); IConfiguration configuration = configurationBuilder.Build(); Console.WriteLine($"Hello, {configuration["Name"]} {configuration["SurName"]}!"); |
Eğer yukarıdaki kodu kopyalayıp yapıştırırsanız çıktıda appsettings içerisinde Name ve Value olarak verdiğiniz değerlerin karşılıklarını görürsünüz yani configuration içerisine eklediğimi değerleri bu şekilde çekebiliyoruz.
Şimdi gelelim bağlantı dizelerine, Microsoft Configuration’ının connection stringler için ayırdığı özel bir alan mevcut. Eğer siz bir connection string belirtmek isterseniz bunu şu şekilde yapmalısınız.
|
1 2 3 4 5 6 7 |
{ "Name": "Erdinç", "SurName": "YAŞAN", "ConnectionStrings": { "Default": "Benim veri tabanı bağlantı dizem" } } |
appsettings.json dosyamı yukarıdaki gibi güncelledikten sonra connection string’imi artık şu şekilde getirebilirim
|
1 2 3 4 5 6 7 8 9 10 11 12 |
// See https://aka.ms/new-console-template for more information using Microsoft.Extensions.Configuration; var configurationBuilder = new ConfigurationBuilder(); configurationBuilder.AddJsonFile("appsettings.json"); IConfiguration configuration = configurationBuilder.Build(); var myVal = configuration["Name"]; Console.WriteLine($"Hello, {configuration["Name"]} {configuration["SurName"]}!"); Console.WriteLine($"Bağlantı dizesi : {configuration.GetConnectionString("Default")} "); |
Eski kodları silmeden en sona bağlantı dizesinin nasıl çekilebileceğini ekledim.
Ayrıca appsettings dosyamız bir json olduğu için içerisinden bir classdeğerlerimizi çekebiliriz!
Örnek olması adına aşağıdaki gibi bir örnek class oluşturdum bu class tamamen örnektir
|
1 2 3 4 5 6 7 |
namespace ConfigurationApplication; class AppSettings { public string ConnectionString { get; set; } public int MyValue { get; set; } public int MyValue2 { get; set; } } |
buradaki sınıfın aynısını appsettings.json dosyamızda json yapısıyla oluşturalım
appsettings dosyasının son hali
|
1 2 3 4 5 6 7 8 9 10 11 12 |
{ "Name": "Erdinç", "SurName": "YAŞAN", "ConnectionStrings": { "Default": "Benim veri tabanı bağlantı dizem" }, "AppSettings": { "ConnectionString": "Class içerisindeki connection string", "MyValue": 5, "MyValue2": 6 } } |
Buradaki Appsettings değeri herhangi bir şey olabilir önemli olan sınıfın içerisindeki property’lerinin nameleri aynı olmalı örneğin MyValue
Ayrıca bir sınıfı appsettinsden alabilmek için bir paket daha kurmamız gerekli
|
1 |
dotnet add package Microsoft.Extensions.Configuration.Binder |
Yukarıdaki komutu çalıştırarak paket kurulumumuzu yapalım
Paketi kurduktan sonra sınıfımız içerisindeki değerleri alabileceğimiz kodu en alta ekleyerek paylaşıyorum.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
// See https://aka.ms/new-console-template for more information using ConfigurationApplication; using Microsoft.Extensions.Configuration; var configurationBuilder = new ConfigurationBuilder(); configurationBuilder.AddJsonFile("appsettings.json"); IConfigurationRoot configuration = configurationBuilder.Build(); var myVal = configuration["Name"]; Console.WriteLine($"Hello, {configuration["Name"]} {configuration["SurName"]}!"); Console.WriteLine($"Bağlantı dizesi : {configuration.GetConnectionString("Default")} "); var appSettingsSection = configuration.GetSection("AppSettings").Get<AppSettings>(); Console.WriteLine(appSettingsSection.MyValue); |
En alttaki 2 satır aslında configurasyon dosyası içerisinden AppSettings ile tanımladığımız objeyi AppSettings sınıfı ile eşleştirip geliyor ve evet appSettingsSection içerisinde bir AppSettings tutuyor. Burada çağırılan Get<T>() fonksiyonunun dönüş tipi T olmaktadır yani biz
|
1 |
AppSettings appSettingsSection= configuration.GetSection("AppSettings").Get<AppSettings>(); |
Ancak burada şunu unutmamak gerekir ki Get<T>() fonksiyonunun dönüş tipi nullable T dir yani T?
bu yüzden bizim değişkenimizi şu şekilde tanımlamamız gerekli
|
1 |
AppSettings? appSettingsSection= configuration.GetSection("AppSettings").Get<AppSettings>(); |
Evet bu yazımızda appsettings dosyasını oluşturup içerisinden ayarlarımızı okumayı başarılı bir şekilde tamamladık, burada paketler kurduk fakat asp.net web api uygulaması oluşturduğunuzda Configuration dosyası otomatik olark eklenecektir eğer siz configuration içerisinden bir sınıf getirmek istersenzi de artık ekleyeceğiniz paket biliyorsunuz.